בין אם אתם מעצבים גרפיים בתחילת דרככם, שוקלים להכניס לתחום חוויית המשתמש או נמצאים בעולם הדיגיטל, אתם בוודאי שמעתם מספר פעמים על פיגמה (Figma). שמה של התוכנה הולך לפניה והיא ככל הנראה הכלי הפופולרי ביותר בכל מה שקשור לעיצוב ממש משתמש. אבל מהי בכלל פיגמה? מהן היתרונות שלה? ואיך היא עדיפה על פוטושופ? כל התשובות במאמר הזה.
מה זה FIGMA?
פיגמה היא כלי דיגיטלי מבוסס ענן והייעוד העיקרי שלה הוא ליצירת ממשק משתמש (UI): כמו הכנת Mockup לאתר חדש, Wireframes ועוד. אין כל ספק שהכניסה של פיגמה לתחום ה-UI/UX מאוד שינתה את כל מה שחשבנו עליו לפני כן, ועם כל היתרונות שיש לה, אין בכלל פלא שהיא הפכה לכלי המוביל בתחום.
למה בכלל חשוב ליצור ממשק משתמש?
כיום החשיבות של תחום חווית המשתמש ועיצוב הממשק היא אלמנט שאסור להתעלם ממנו באף אתר, אפליקציה או כל מוצר דיגיטלי אחר שיוצא לאור. כבר בשנים האחרונות ראינו איך אפילו כל האתרים הממשלתים, קופות חולים ועוד גופים פורמלים הבינו זאת, כשהם שינו ב-180 מעלות את הגישה שלהם כלפי האתרים והמוצרים הדיגטיליים שלהם, כשהם עיצבו לחלוטין מחדש את האפלקיציות או אתרי האינטרנט שלהם.

אחת מהטעויות החמורות ביותר שבעלי עסק או ארגון יכולים לעשות זה לזלזל או להגיד שאין צורך בבניית אתר ללא התחשבות בממשק משתמש איכותי. בעקבות התחרות ההיסטרית היום שיש היום בעולם הדיגיטלי, כשלכל מוצר או שירות יש כבר עשרות מתחרים שונים שנמצאים במרחק הקלקה, כל מוצר דיגיטלי ששייך לאותן חברות חייב להעניק למשתמשים שלו את הממשק הכי נוח ויעיל בשביל שהגולש ימשיך להשתמש בו, המטרה יכולה להיות השארת פרטי קשר ("ליד", ממש כמו באתרים של חברות ביטוח, מכוני כושר ועוד) או רכישה מקוונת, כמו אתרי איקומרס למיניהם (חנויות בגדים, משחקי וידיאו ועוד).
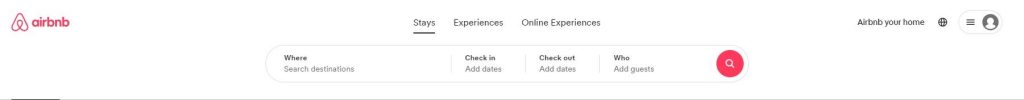
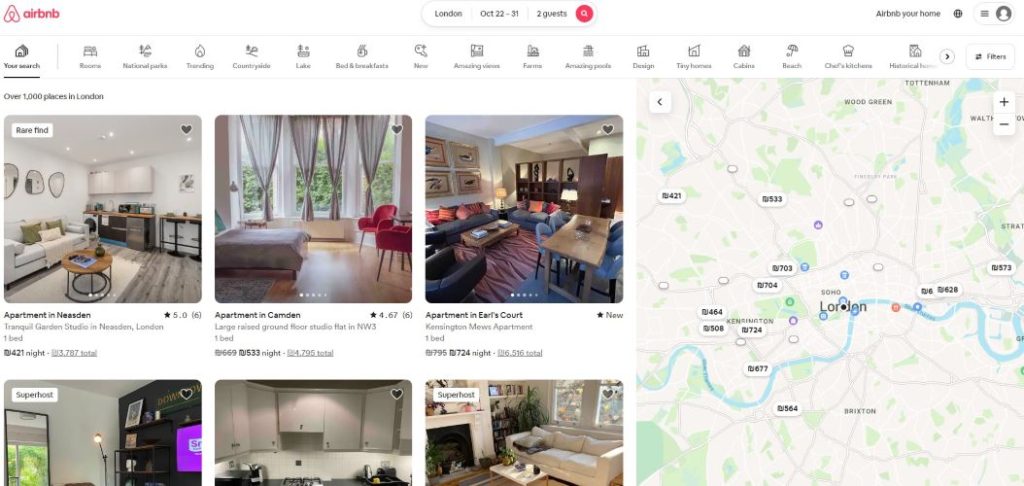
בואו ונסתכל שנייה על אחד מהאתרים הפופולריים ביותר בעולם התיירות: AIRBNB. פלטפורמה המחברת בין בעלי נכסים המשכירים אותם לטווח הקצר-הארוך, הנועדה בעיקר לתיירים שמגיעים ממדינות אחרות והם רוצים לקבל חוויה אותנטית וגם קצת זולה יותר ממלון. את כל מסע הלקוח עושים מהתחלה ועד הסוף דרך האתר/האפלקיציה של AIRBNB, מהרגע בו אנחנו מחפשים דירה:

תראו את שורת החיפוש, ככה פשוט - ככה מועיל, משמאל לימין ניתן לראות היכן אנחנו רוצים ללון (איזו מדינה/עיר/איזור), תאריכים, צ'קאין/צ'קאאוט וכמות אורחים.
וזה ממשיך בצורה מדהימה גם אל הסינון עצמו, וזה נראה שהם באמת חשבו על הכל, מצד שמאל ניתן לראות את הדירות, מצד ימין היכן הן נמצאות ולמעלה לבצע סינונים נוספים ומעמיקים יותר:

ו-AIRBNB היא דוגמה אחת מני רבות, היום חלק גדול מהעסקים החליט לעשות מעבר שלם לכלים דיגיטלים, ובעקבות כך החשיבות רק הולכת ומוקצנת לחווית משתמש ועיצוב ממשק איכותיים עבור נכסים דיגיטליים.
אז למה דווקא FIGMA? ולא פוטושופ?
אין עובד בתחום ה-UI/UX שלא מכיר את Figma, אם אתם בעצמכם תיכנסו אליה ותשתמשו בה, תבינו למה. בעבר, לפחות עד שהיא יצאה לאור (סביבות שנת 2016), היו נוהגים להשתמש בפוטושופ בשביל ליצור ממשקי משתמש, מהרעיונות הראשוניים, להצגה ללקוח ועד להורדת הקבצים ולשלוח אותם למתכנת שיטמיע אותם בצורה מוצלחת באתר (הליך שהיום נראה סופר פרימטיבי). וכמו בכל תחום, במיוחד אם מדובר על הייטק או דיגיטל, אנחנו תמיד נחפש איך להתייעל, וגם כאן, ניתן לראות איך Figma שינתה את כללי המשחק ועושה את החיים קלים יותר למעצבים, מנהלי פרויקטים, אנשי תוכן וגם מתכנתים.
אז מה בעצם אפשר לעשות ב-Figma?
ניתן לבצע המון תהליכים מיוחדים ב-Figma, אבל השימוש העיקרי שלה מיועד בעיקר לעיצוב ממשק משתמש עבור אתרים ואפליקציות: החל מאת מסך הבית ולאן הוא מוביל, כיצד ייראה בצורה מדויקת כפתור ה"התחברות" לאתר ולאן הוא יובל לאחר מכן, אילו פופ-אפים קופצים, כיצד הכפתורים השונים באתר נראים, באילו תמונות נשתמש ועוד. ובקיצור, עולם ומלואו.

איך משתמשים בתוכנת פיגמה? נכנסים פשוט לאתר שלהם, נרשמים והופ - אתם בפנים! לא צריך להתקין אף תוכנה כבדה אחרת עליה בשביל שזה יקרה (לעומת המתחרות). לאחר מכן, אתם פשוט יכולים להתחיל בפרויקט שלכם, אנחנו ממליצים לחקור על כל הכלים והתוספים השונים שיש ל-Figma להציע עוד לפני ששתתחילו להשקיע זמן על הפרויקט שלכם. החבר'ה ב-Figma יצרו כל כך הרבה פיצ'רים איכותיים וחכמים, שיחסכו לכם, ולשאר הצוות שלכם, זמן יקר.
היתרונות של Figma:
כמו שבטח הבנתם, אנחנו אוהבים את פיגמה, אבל למעשה זה לא רק אנחנו, ייתכן וכל בעל מקצוע שהיה איתה באיזשהי אינטראקציה ציין שהיא אחד מהכלים הדיגיטליים החשובים ביותר שיש היום בכל חברה לבניית אתרים או עיצוב גרפי.
אז שנתחיל?
● קל לשימוש וממשק פשוט להבנה - The Simpler The Better, זה לא אנחנו אמרנו, אלא ההנחה הרווחת אצל המון אנשים. כשתתחילו להשתמש בפיגמה, תבינו כמה שזה נכון. השימוש בה ממש פשוט, בין אם אתם עכשיו רוצים להוסיף אובייקטים לפרויקטים שלכם, למחוק אותם, להסיר או ליצור כל פעולה אפשרית אחרת - הכל קורה בצורה ממש פשוטה ואינטיאוטיבית.
● לא צריך לדעת קוד בשביל ליצור מוקאפ לאתר - אם נלך כמה שנים אחורה, בשביל ליצור מוקאפ לאתר זה היה עניין מורכב וככל הנראה דרש התערבות של מתכנת/מפתח. אבל בזכות פיגמה ההליך הזה הפך לכל כך פשוט, שזה פשוט קורה בתהליך קליל אחרי שלומדים לעבוד עם FIGMA.
● עיצוב רספונסיבי - ליצור אתר זה לא פשוט, כי תמיד צריך ליצור אותו על שני מישורים, דסקטופ ומובייל, פיגמה חוסכת לנו המון עבודה יקרה ובעצם דואגת לכווץ/לשנות את האלמנטים השונים שעיצבנו לגודל שיתאים לאתר/מובייל (בהתאם למה שהתחלנו), מבלי לחשוש שהקבצים ייראו מוזר או מרוחים.
● תומכת בהכל - עובדים עם לפטופ רגיל? טאבלט? MAC? מחשב PC רגיל? פיגמה מודעת לכך שבכל משרד, ובעיקר בעבודה עם פרילנסרים, לכולם יש כלים שונים, המזל הגדול הוא שפיגמה מתאימה את עצמה לכל ממשק שתרצו. ככה שלא נוכל לשמוע תלונה מחבר צוות שהתחלנו איתו פרויקט ביחד שהפיגמה לא עובד או לא מסכנכרת עם מה שיצרנו (לעומת שאר תוכנות עיצוב אחרות).
● שייר לכולם - בעוד שתוכנות אחרות מצריכות התקנה או התממשקות אחרת, פיגמה היא פלטפורמה מבוססת ענן, מה שפשוט מצריך הרשמה (שאורכת לכל היותר 10 שניות) ומשם אתם כבר בפנים.
● שמירה אוטומטית - עבדתם על פרויקט? סיימתם איתו? עכשיו אתם צריכים לייצא אותו ו… כן, עוד תהליך מורכב ומעצבן. עם פיגמה התהליך הזה נחסך לכם כשאתם פשוט מסיימים את תהליך העיצוב, שומרים וכבר אפשר להראות אותו ללקוח.
● קל ללמוד - ייתכן וזהו היתרון המשמעותי ביותר! אם נסתכל רגע על פוטושופ או כל תוכנה אחרת, שנראית מאוד מאיימת בהתחלה (ויש כאלה שיגידו גם בהמשך), פיגמה היא ידידותית, כל כך ידידותית שאפשר להתחיל לעבוד איתה (יחסית בקלות) כבר אחרי כמה דקות של עבודה, גם אם אתם ג'וניורים או בעלי ניסיון עמוק בתחום.
● שירות לקוחות נעים ואיכותי - נתקלתם בבעיה? (חס וחלילה) יש לכם שאלה מסוימת? שירות הלקוחות של פיגמה מאוד ישמח לעזור לכם בכל פנייה שתרצו לפנות אליו.
כמובן שישנם עוד יתרונות רבים לפיגמה, אנחנו מניחים שלאחר שקראתם את המאמר הזה הבנתם מדוע היא כל כך פופולרית, בין אם זה בגלל הממשק הפשוט שלה, השימוש בה או העובדה שחלק גדול מהפרויקטים שאפשר לעבוד עליהם עוברים בצורה פשוטה וקלילה למתכנתים, ככה שהיא חוסכת המון ענייני HTML ו-CSS.
אז איך לומדים?
מעצבים גרפיים? כאלה שמתלבטים אם להיכנס לתחום בכלל? אצלנו בקורס חווית משתמש בהאקריו הבנו שכבר ממזמן חשוב לשים דגש על פיגמה, והכנסו את הלימוד שלה במסלול הנ"ל. במהלכו לא רק תלמדו את הכלי הדיגיטלי המופלא הזה, אלא גם את כל עולם חווית המשתמש (UI/UX) מא' ועד ת' בצורה המקצועית והאיכותית ביותר, כמובן שזה קורה בשילוב הדבר החם ביותר בתעשייה כרגע - AI.
לפניכם רשימת קורסים רלוונטים לתחום: