חושבים להיכנס לעולם העיצוב הגרפי, אבל תוהים מה זה עיצוב לדיגיטל, איך זה קשור לחוויית משתמש ומי זאת פיגמה? המדריך של HackerU למתחילים ולמתעניינים מציג לכם תשובות ל-9 שאלות נפוצות + 38 מושגים שחייבים להכיר.
סטיב ג'ובס אמר פעם: "עיצוב היא מילה מצחיקה, יש אנשים שחושבים שעיצוב פירושו איך זה נראה, אבל אם בודקים עמוק יותר, עיצוב זה למעשה איך זה עובד.
כדי לעצב משהו ממש טוב, אתה צריך להבין אותו. נדרשות מחויבות ומסירות כדי להבין משהו באמת ביסודיות, ללעוס אותו, לא סתם לבלוע אותו במהירות. רוב האנשים לא משקיעים את הזמן שנדרש כדי לעשות את זה".
אם אתם מתחברים למה שסטיב אמר, תחום עיצוב גרפי עם התמחות בחוויית משתמש יכול בהחלט להיות המקצוע בשבילכם.
איך תדעו שעיצוב גרפי מתאים לכם?
מושגים נבחרים מהתחום שיעזרו לכם להכיר ולהבין אותו טוב יותר.
שאלה 1: מה ההבדל בין עיצוב גרפי לתקשורת חזותית?
עיצוב גרפי ותקשורת חזותית הם שני מושגים שקשורים זה לזה אך אינם זהים. כל אחד מהם מתמקד באספקטים שונים של הקשר בין חזות לתקשורת.
תקשורת חזותית
היא מושג רחב יותר המתאר את התהליך של העברת מידע ורעיונות דרך אמצעים חזותיים. תקשורת חזותית כוללת גם את תחום העיצוב הגרפי בנוסף לתחומים נוספים להעברת מידע ויזואלי כמו צילום או וידאו.
עיצוב גרפי
מתמקד בתכנון ועיצוב של תוכן חזותי, יצירת "גרפיקות" כמו סמלים, פונטים, תמונות ויסודות חזותיים מעולם הפרינט והדיגיטל. עיצוב גרפי מתמקד בעיקר באסתטיקה ובפונקציונליות, כלומר איך הדברים נראים וכיצד הם משדרים מסרים דרך העיצוב.
שאלה 2: מהם יסודות העיצוב הגרפי?
יסודות העיצוב הם החלקים הבסיסיים שבאמצעותם מייצרים כל עיצוב, לא משנה אם מדובר במדיה המודפסת או במדיה הדיגיטליות. היסודות משמשים ככלים למעצבים ליצירת תקשורת חזותית יעילה ואפקטיבית. היכולת לשלב ולהתאים בין היסודות בצורה הרמונית ומחשבתית מייצרת פתרונות גרפיים מקצועיים.
שלושת יסודות העיצוב המרכזיים הם:
קומפוזיציה
האופן שבו אלמנטים גרפיים כמו צורות, תכנים וצבעים מוצבים ומאורגנים במרחב העבודה. קומפוזיציה כוללת את תפיסת המרחב, האיזון, ההרמוניה והמבנה של העיצוב ומשפיעה על הדרך שבה מתקבל המסר החזותי על ידי הצופים או המשתמשים.
טיפוגרפיה
האופן שבו מעצבים את הטקסטים, כולל בחירת פונטים, גדלים, ריווחים וצבעוניות. הטיפוגרפיה משמשת כחלק משמעותי מהקומפוזיציה וכמובן שיש לה תפקיד מרכזי בקריאות המסרים.
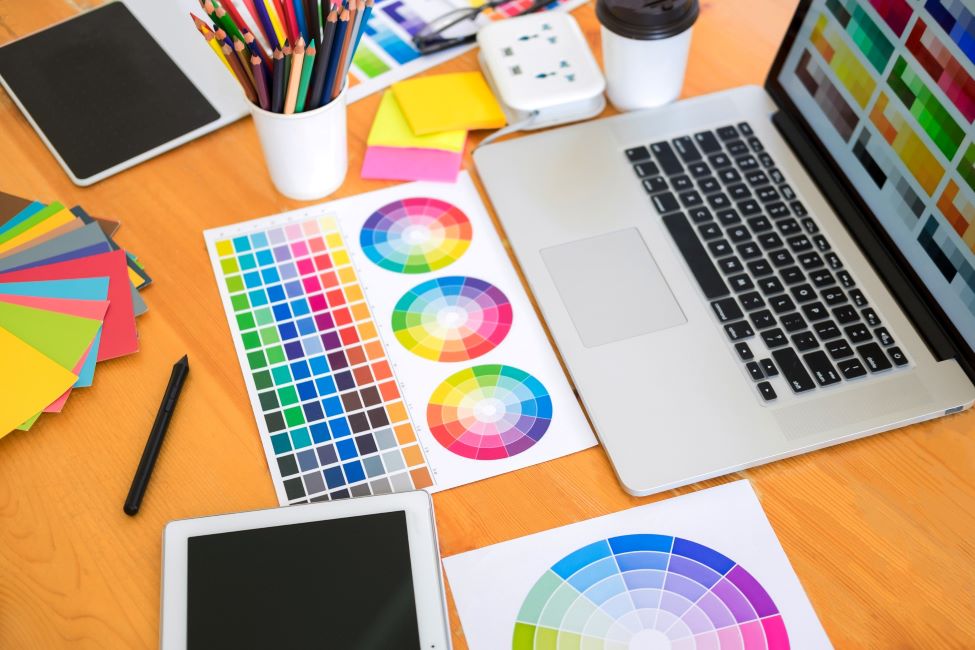
תורת הצבע
האפן שבו צבעים משולבים ומשמשים להעברת מסרים ליצירת רגשות בעיצוב גרפי. תורת הצבע כוללת הבנת משמעויות שונות של צבעים, כיצד הם משפיעים זה על זה ואיך השילובים ביניהם יוצרים הרמוניה צבעונית וחזותית.

שאלה 3: מה ההבדל בין עיצוב לפרינט, עיצוב לדיגיטל וחוויית משתמש?
נתחיל מהסוף - מתוך נקודת מוצא פילוסופית שידע הוא כוח, תמיד כדאי לדעת כמה שיותר ותמיד כדאי ללמוד כמה שאפשר. בסופו של דבר, החיבור בין שלושת התחומים האלה הוא הגיוני ומתבקש - ורוב המעסיקים יעדיפו מעצב שמסוגל לתת פתרונות ורסטיליים - אבל בכל זאת, מה ההבדל ביניהם ואיפה נמצא הקשר?
עיצוב לפרינט
זהו הוותיק מבין שלושת המושגים, אבל הוא כאן כדי להישאר. בעבר, לפני עידן המחשבים והממשקים, כל מי שלמד את תחום העיצוב הגרפי התמחה בעיצוב לפרינט. כלומר, התוצרים הגרפיים הודפסו - למשל ניירת משרדית, מודעות בעיתון, עטיפות לתקליטים, תפריטים במסעדה, שלטי חוצות, ביתנים לתערוכות, פליירים וכמובן אריזות למיניהן.
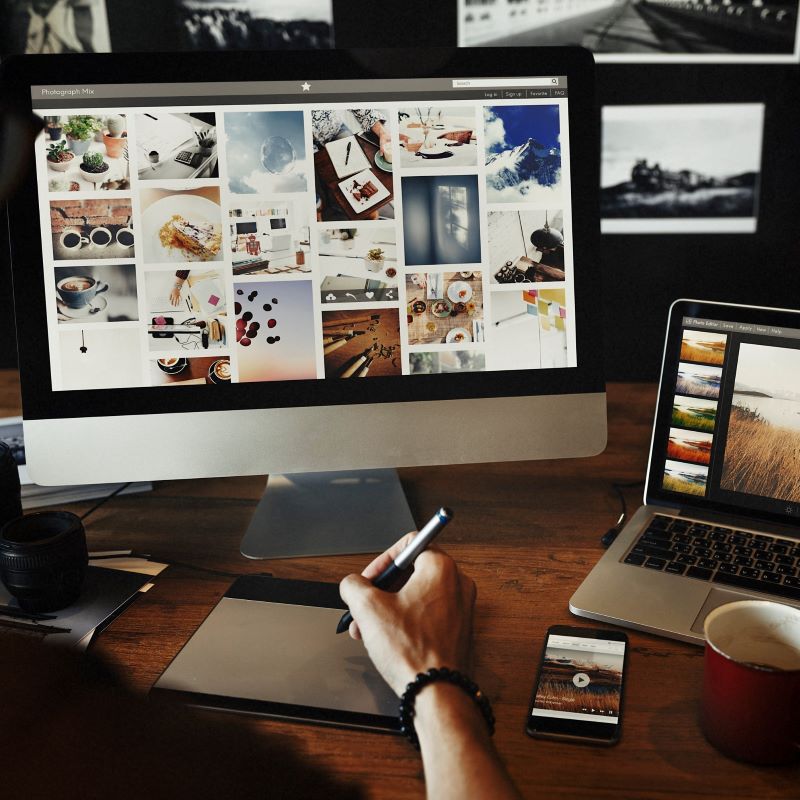
עיצוב לדיגיטל
הרבה מהתוצרים לדפוס עברו כבר לפני שנים טרנספורמציה דיגיטלית. למשל, עיצוב עטיפות לתקליטים הפכו לעיצוב Cover ל-Playlist או לשיר ב-Spotify או Apple Music, אבל זאת רק דוגמה אחת. תחום העיצוב לדיגיטל נפוץ במיוחד במשרדי פרסום דיגיטליים שבהם מייצרים תוצרים "שיווקיים" כמו מצגות, סרטונים, עמודי נחיתה, פוסטים לרשתות החברתיות וכו'. בנוסף יש לא מעט קמפיינים דואליים – כאלה שמתפרסמים גם במדיה במודפסת (נניח פרסום שלט חוצות) וגם במדיה הדיגיטלית (עמוד נחיתה, למשל).
חוויית משתמש
זהו המושג המורכב מבין השלושה, אז בואו נעשה סדר. חוויית משתמש נקראת באנגלית User Experience או בקיצור UX (שזה גם השם של החלק של האפיון, כבר אמרנו שזה מבלבל?). מה עומד מאחורי זה? תיאור התחושות והתגובות של המשתמשים במהלך ולאחר השימוש במוצר טכנולוגי (אתר, אפליקציה, מערכת, ממשק מגע ועוד). מטרת אנשי ה-UX היא לייצר חוויה נעימה, אינטואיטיבית ויעילה. היא כוללת את כל האספקטים של התקשורת של המשתמשים עם המוצר - מהנראות ועד לפונקציונלית. בפועל, יש תפקיד (נחשק) שנקרא מאפיין ומעצב ממשקים (UX\UI DESIGNER), שבמסגרת תפקידו עליו לחקור, לאפיין ולעצב ממשקים דיגיטליים.
בשורה התחתונה - וזה ממש חשוב - כל מעסיק ישמח להעסיק מאפיין ומעצב ממשקים שיודע גם לעצב לוגו (פרינט) גם לייצר סרטון שיווקי (דיגיטל) וכמובן, ליצור חוויית שימוש מהממת.
שאלה 4: מה ההבדל בין אפיון לעיצוב ממשקים (בין UI ל-UX)?
אפיון UX (User Experience)
עוסק בחקר והבנת ההתנהגויות, הצרכים והמניעים של המשתמשים, ובתכנון המבנה הכללי של מוצר כדי ליצור חוויית משתמש טובה ואינטואיטיבית.
עיצוב UI (User Interface)
מצד שני, עוסק בעיצוב הממשק הוויזואלי - הגרפיקה, הפונטים, הצבעים והאלמנטים החזותיים האחרים שמשתמש הקצה רואה ומתקשר עם המוצר.
שאלה 5: באילו תוכנות לעיצוב גרפי משתמשים בתעשייה?
מבטיחים לזכור שתוכנות גרפיות הן האמצעי ולא המטרה? אז נשמח לפרט…
כיום יש הפרדה ברורה בין כלים גרפיים קלאסיים מבית Adobe לבין כלים לאפיון ועיצוב ממשקים. בפועל, יש רק כלי אחד שבאמת נחשב: פיגמה (Figma).
הכלים הקלאסיים של אדובי הם אילוסטרייטור, פוטושופ ואינדיזיין, שבאמצעותם אפשר לעצב גם לפרינט וגם לדיגיטל, אבל ממש לא נהוג להשתמש בהם לאפיון ועיצוב ממשקים.
אילוסטרייטור (תוכנת Vector)
באמצעותה ניתן לייצר בקלות אילוסטרציות, לוגואים, סמלים וכן לייצר אלמנטים גרפיים שניתן להגדיל ולהקטין אותם ללא פגיעה באיכותם מפני שהם וקטורים.
פוטושופ
(תוכנת Bitmap) באמצעותה ניתן לעבד תמונות (ריטוש ועריכה) וכיום גם לייצר (לג'נרט) תמונות באמצעות כלי AI (בינה מלאכותית) - מה ששיפר משמעותית את יכולות התוכנה.
אינדיזיין
(תוכנת עימוד) יש שטוענים שזמנה עבר, אבל תופתעו לגלות שיש לא מעט משרדי פרסום ועיצוב שעדיין מעמדים (מסדרים) עיצובים באמצעות התוכנה, למשל רולאפים, חוברות, פרוספקטים וכו'.
פיגמה
פיגמה היא התוכנה הכמעט בלעדית שבה משתמשים לאפיון ועיצוב ממשקים דיגיטליים. התוכנה ממקסמת את המושג One Stop Shop, כלומר באמצעותה אפשר לייצר מוצרים דיגיטליים משלב האפיון, העיצוב, ההדמיה (Prototype), השפה הגרפית (Design System), יצירת אנימציות, הכנה לפיתוח והיא מאפשרת גם עבודה שיתופית על גבי הממשק עצמו. אגב, התוכנה היא וקטורית כמו האילוסטרייטור, אבל פחות מתאימה לאילוסטרציות. כמובן שניתן לייבא אליה תמונות, עיצובים ואנימציות מהתוכנות הקלאסיות לשיפור החוויה הוויזואלית.

שאלה 6: מהם ממשקים דיגיטליים?
אם פעם היה עיצוב לפרינט ודברים היו די ברורים ביחס לפלטפורמת העבודה, עידן הממשקים הדיגיטליים יצר מגוון מאוד רחב של פלטפורמות שימוש. הנה המרכזיים שבהם:
דסקטופ - עיצוב ממשקים עבור מחשבים נייחים וניידים.
ממשקי מגע - עיצוב ממשקים למובייל, קיוסקים (מכשירי המגע בחלל הפיזי), שעונים חכמים ועוד.
מכשירי מגע וירטואליים - כמו משקפיים חכמים בטכנולוגיות מציאות מדומה ומציאות רבודה.
ממשקים עם חיווי קולי - למשל סירי, גוגל אסיסטנט, אלקסה ועוד.
טלוויזיות חכמות - אומנם הפלטפורמה לא חדשה בכלל, אבל היא עומדת בפני עצמה.
המושג Web Designer כבר ממש לא רלוונטי. אם אתם מחפשים הגדרה טובה לתחום את כל הפלטפורמות השונות, הן יושבות תחת ההגדרה של חוויית משתמש ולכן מי שמייצר אותן הוא מעצב UX\UI (מאפיין ומעצב ממשקים).
שאלה 7: מה התוצרים הגרפיים שמעצבים יוצרים?
כמובן שיש לא מעט, אבל אלה התוצרים העיקריים אותם מייצרים מעצבים גרפיים בתעשייה:
מיתוג
תהליך יצירת זהות חזותית ותדמיתית ייחודית למותג או לחברה, באמצעות שימוש בעיצוב גרפי, שפה ואסטרטגיות שיווק. המיתוג מבליט את הערכים, המסרים והמאפיינים הייחודיים של המותג בעיני הקהל. מיתוג הוא מושג רחב שחל על כל הנכסים המודפסים והדיגיטליים של החברה - מהלוגו שמודפס על כרטיס הביקור ועד אתר החברה.
אתר נחיתה
דף אינטרנטי בודד, ממוקד במטרה ספציפית, שמטרתו להנחות גולשים לפעולה ספציפית, כמו קניית מוצר, הרשמה לניוזלטר או הורדת חומר. הוא מעוצב למיקסום יעילות ההמרה, בעזרת תוכן ממוקד ועיצוב פשוט וברור.
אתר נגלל (One Pager)
סוג של אתר אינטרנט שכל תוכנו מוצג בדף אחד בלבד. המשתמשים גוללים דרך התוכן השונה, המוצג בסדר רציף, מבלי לעבור לדפים נפרדים. הוא מתאים לסיפור סיפורים, תצוגת פרויקטים, או לעמודי מידע קומפקטיים, ומעוצב לספק חוויית גלישה חלקה ומשולבת.
אתר סחר
אתר מסחר אלקטרוני או e-commerce, הוא פלטפורמה אינטרנטית שמאפשרת קנייה ומכירה של מוצרים או שירותים באופן מקוון. הוא כולל פונקציות כמו סל קניות, אופציות תשלום, וממשק לניהול מלאי, ומספק לקוחות חוויית קנייה נוחה ובטוחה מכל מקום ובכל זמן.
אתר תדמית
אתר תדמית הוא אתר אינטרנטי שמטרתו להציג ולשדר את תדמיתו, ערכיו ויתרונותיו של מותג, חברה או איש מקצוע. הוא מרכז בדרך כלל מידע על החברה, שירותים או מוצרים שהיא מציעה, פרטי קשר, ולעתים גם תכנים נוספים כמו בלוגים, מאמרים, או גלריות תמונות. אתר התדמית מיועד ליצירת רושם ראשוני חיובי ולספק מידע מקיף למבקרים.
אתר רספונסיבי
אתר אינטרנט שהותאם לעבוד בצורה אופטימלית על מגוון מכשירים ורזולוציות מסך שונות, כולל מחשבים נייחים, לפטופים, טאבלטים וסמארטפונים. העיצוב והתוכן שלו מתאימים עצמם באופן אוטומטי לגודל המסך וליכולות המכשיר של המשתמשים, כדי לספק חוויית משתמש נוחה ואחידה בכל הפלטפורמות.
אתר תוכן
אתרי תוכן הם אתרים אינטרנטיים שמטרתם העיקרית היא לספק מידע, ידע או בידור (חדשות, ספורט) למבקרים. הם יכולים לכלול מגוון רחב של תכנים, כמו מאמרים, בלוגים, וידאו, פודקאסטים, וגלריות תמונות. אתרי תוכן נועדו למשוך קהל רחב ולספק ערך תוכן איכותי, תוך שמירה על אסתטיקה ופונקציונליות ברמה גבוהה.
אפליקציה (למכשירי מגע)
תוכנה שנוצרה ומותאמת לשימוש במכשירים ניידים כמו סמארטפונים וטאבלטים. אפליקציות יכולות לספק מגוון רחב של שירותים ופונקציות, כולל משחקים, כלים עסקיים, תקשורת, כלים לבריאות וכושר, ועוד. הן מתוכנתות לנוחות ואינטראקטיביות מרביות, תוך שימוש בממשקי משתמש מותאמים למסכים הקטנים יותר של המכשירים הניידים.
מערכות מורכבות
מערכות B2B (Business-to-Business), שמתייחסות לפלטפורמות או יישומים שנועדו לשרת אינטראקציות עסקיות בין חברות. הן כוללות ממשקים מורכבים המצריכים עיצוב גרפי מדוקדק ומתוחכם, שימצה את התקשורת החזותית, יפשט את המידע המורכב, ויעניק חוויית משתמש יעילה וברורה למשתמשים בסביבה עסקית.
דשבורד
ממשק משתמש המציג מידע מורכב ונתונים בצורה חזותית ברורה וקולעת. הוא מיועד לאפשר למנהלים ולמשתמשים עסקיים לקבל מבט כולל על מדדים חשובים, תוצאות ומגמות באופן מיידי. דשבורד טוב מעוצב בצורה שתמקד ותפשט את המידע הנדרש, תוך שימוש בגרפים, טבלאות ואלמנטים חזותיים אחרים להצגה יעילה ואינטואיטיבית של הנתונים.
שאלה 8: מה עושות הטכנולוגיות החדשות?
אנחנו (המעצבים) מאמינים שאנחנו כאן לעוד הרבה זמן, אבל כדי להישאר רלוונטיים כדאי לנו להכיר ולהשתמש בטכנולוגיות החדשות בשגרת העבודה שלנו - ולהפוך למעצבים טובים יותר!
בינה מלאכותית (AI)
משפרת את תחום העיצוב הגרפי על ידי אפשרות שילוב של אוטומציה ולמידה מכונה לשיפור תהליכי העבודה ויצירת עיצובים מותאמים אישית. AI יכולה לנתח נתונים חזותיים, להבין מגמות בעיצוב ולסייע ביצירת פתרונות עיצוביים חדשניים במהירות וביעילות, תוך התאמה לצרכים ולהעדפות של המשתמשים.
מציאות מדומה (VR)
בהקשר של עיצוב גרפי VR מאפשרת יצירת חוויות חזותיות עמוקות ואינטראקטיביות. בעיצוב VR, מעצבים יוצרים סביבות תלת-ממדיות שבהן המשתמשים יכולים לחוות ולהתקשר באופן ישיר עם התוכן - מה שמעניק פוטנציאל חדש לתקשורת חזותית ולהעברת מסרים בדרכים חדשניות ומרתקות.
מציאות רבודה (AR)
משלבת אלמנטים דיגיטליים עם העולם הממשי (הפיזי), מה שמציע למעצבים הזדמנות חדשה ליצור חוויות חזותיות מעשירות ואינטראקטיביות. בעיצוב AR, מעצבים יוצרים גרפיקה ואלמנטים שמשולבים בסביבה הפיזית של המשתמשים, מה שמאפשר להם לחוות ולהתקשר עם העיצוב בצורה חדשה ומרהיבה, ומפתח את פוטנציאל העיצוב הגרפי לממדים חדשים.

שאלה 9: מה מקומות העבודה הפוטנציאליים בתעשייה?
חברות טכנולוגיות
חברות הייטק וסטרטאפים טכנולוגיים שהייחוד שלהם הוא הפתרון או פתרונות שהם מציעים למשתמשים באמצעות מוצרים טכנולוגיים (אפליקציות, אתרים, מערכות מורכבות וכו').
חברות פרויקטים
מספקות שירותי חוויית משתמש (אפיון ועיצוב ממשקים ולעיתים גם פיתוח צד קדמי) עבור לקוחות. בניגוד לחברות טכנולוגיות, אין להן מוצר טכנולוגי אלא שירותים מקצועיים שאותם הן מספקות למגוון גדול של לקוחות.
משרדי פרסום דיגיטליים
בדומה לחברות פרויקטים, משרדי פרסום מספקים שירותים מקצועיים בתחום המיתוג והדיגיטל ולכן בדרך כלל מתארים את תחום ההתמחות שלהם כ-Digital Marketing. הם מייצרים מצגות, פרסום ברשתות, סרטונים, אתרים ואפליקציות לא מורכבות (עמודי נחיתה, למשל).
פרילנסרים
מייצרים באופן אישי פתרונות עיצוב מגוונים עבור לקוחות פרטיים ועסקיים. העבודה כפרילנסר מחייבת התנהלות ישירה עם נושאים כמו גבייה, תשלום מיסים ועוד.
מתעניינים בלימודים בתחום? לחצו על שם הקורס לסילבוס המלא